
以前までWebサイトでよく使われていたPNG形式の画像はフルカラーの1677万色に対応し、アルファチャンネルを使用した透過が行え編集後の劣化も少なく非常に優れた画像形式なのですが、標準のままだとファイルサイズが大きくなる事が欠点でした。近年では比較的劣化も少ないわりにファイルサイズを大幅に小さく出来るWebP形式がWebサイトで主流となり、以前と比べてPNG形式の出番は少なくなりましたが依然として画質面で優れている事からまだまだ用途はあると思われます。
そんなPNG形式の画像のファイルサイズを減色する事により大幅に削減出来るのがPNGooです。PNGooは入力した画像を標準で256色に減色しますが、見た目では殆ど判別出来ないほど綺麗に減色処理が行われるのが特徴です。かなり昔になりますが、筆者が初めてPNGooを使用した時は容量が半分近くになったのに変換前と変換後の画質の差が全く分からなかった事に衝撃を受けました。
PNGooはフリーソフトウェアで無料で制限無く使用出来ます。対応OSは明確な記載が見付けられませんでしたが、Windows 11/10含めXP以上で使用出来ます。また基本的にPNG形式の画像のファイルサイズを削減する目的で使用しますが、JPGやGIF、BMP形式の画像も入力出来ます。
PNGoo ダウンロード
公式サイトにアクセスしてページを下に少しスクロールした所にPNGooのダウンロードリンクがあります。zip形式で圧縮されているので展開後、適当な場所に配置しておきます。

PNGoo 使い方
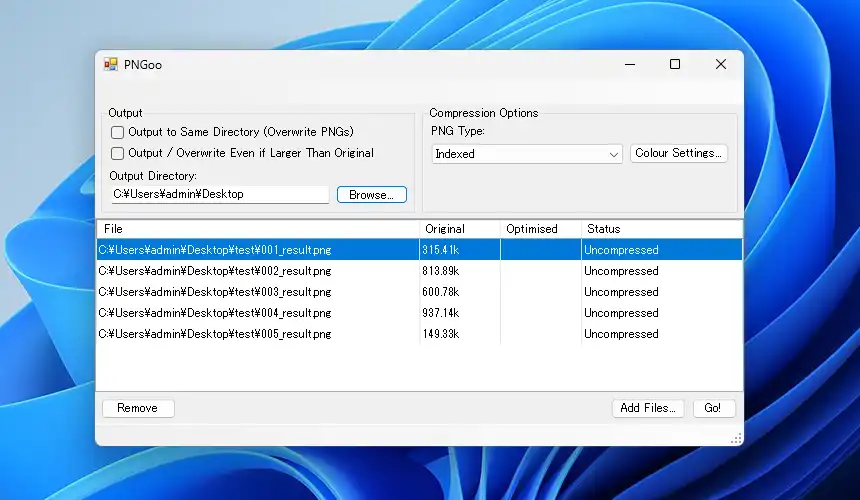
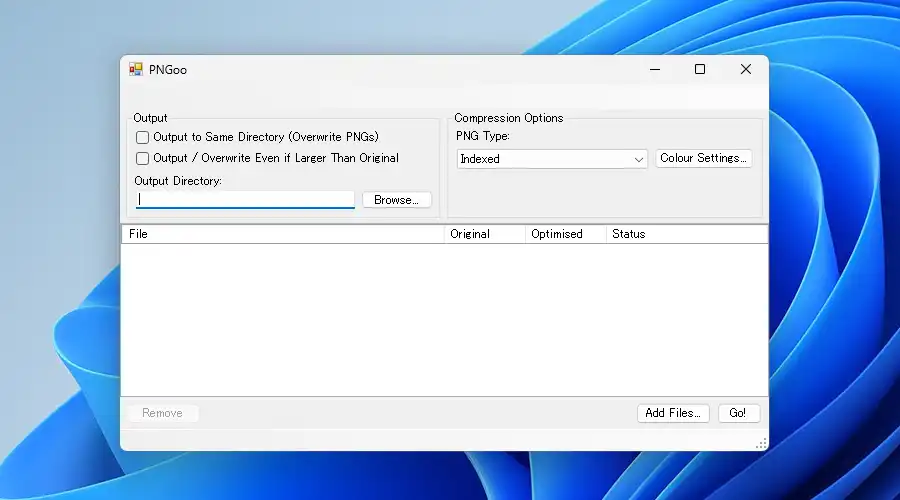
使い方は簡単です。PNGoo起動後、画面内に画像ファイルをドロップ、もしくは「Add Files」ボタンから入力して右下にある「Go!」ボタンをクリックするだけで減色保存されます。

ざっと設定を見ていくと「Output to Same Directory」は入力したファイルと同じフォルダに保存して上書き、「Output / Overwrite Even if Larger Than Original」は入力したオリジナル画像よりサイズが大きくなっても上書き、もしくは出力。「Output Directory」は上書き保存しない場合に出力先のフォルダを「Browse」ボタンから選択します。
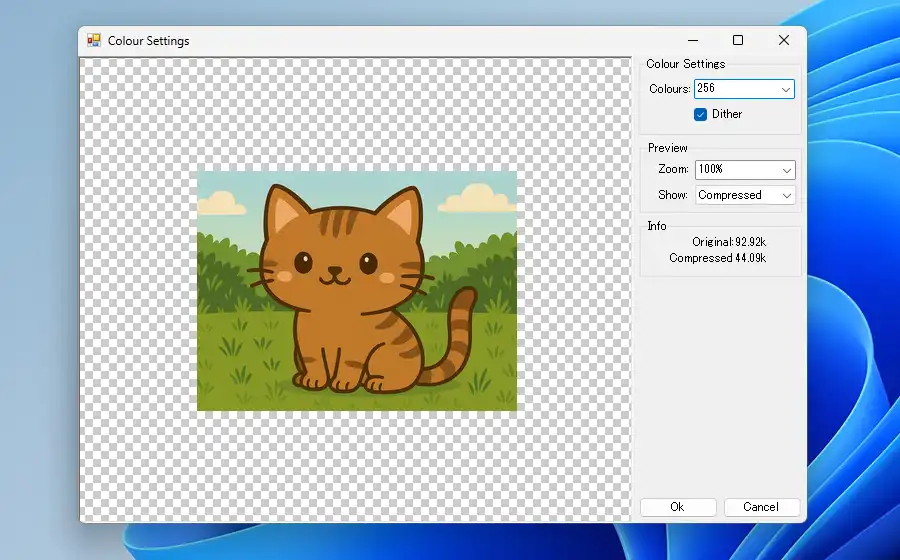
あまり必要性はありませんが画面右にある「Colour Settings」を開いてみます。「Colours」のプルダウンメニューから色数を選択でき、標準の256色から最小で2色が用意されています。「Dither」はディザリングで異なる色を並べて中間色を再現する手法で、チェックの有無で有効と無効を切り替えられます。

「Zoom」は表示の拡大と縮小、「Show」で画面内の表示をオリジナルや変換時に切り替えて確認する事が出来ます。また、ここにはIE6とありますが、Internet Explorer 6での表示を再現するメニューの模様。
筆者の場合、「Colour Settings」は表示されるまで待たされるのもあって殆ど使いませんが、扱う画像の種類によっては標準の256色よりも更に下げて128色や64色に変えておいても良いかもしれません。
PNGooで減色したサンプル
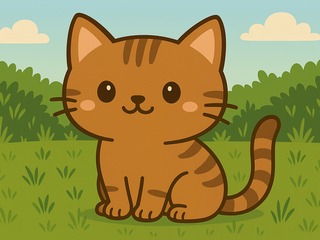
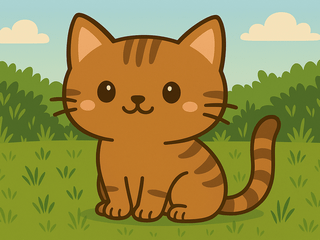
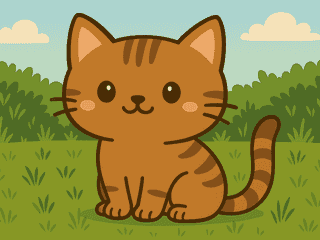
下はWindows 11のCopilotで作成したPNG形式の画像です。向かって左はオリジナルでファイルサイズが92.9KB、中央はPNGoo標準の256色で変換した物で44KB、右が16色に設定して変換した物で8.25KBとなっています。16色だとファイルサイズはオリジナルと比べて1/10以下まで削減出来ましたが、このような単調なイラストなら殆ど差を感じる事は無いと思います。



ただ、画像を拡大表示するとやはり16色に減色した物は粗さを確認する事が出来ます。また、実写やもっと複雑なイラストではこうはいきませんが、逆にアニメ調のイラストでは高い効果を発揮します。

コメント